ブログ書きの皆さんこんにちは^^
初心者ブログ書きのせちゅなと申します
ブログを始めてもうすぐ1ヶ月になろうとしているのですが、最近友人から
 Cさん
Cさんブログってどうなん?
やるの難しい?
ネタとかどうしてるん?
と聞かれる事があるのでブログの記事の書き方を紹介していこうと思います^^
完全初心者向けの内容になるので自分で記事作成が出来る方には読んでいても面白くない内容になっております
以前私がブログを書いていた時は今のような仕様ではなく、文字を入力していって自分でHTMLを使って文字を大きくしたり、文字に色を付けたり、リンクコードを作成したりしていました
ですが、なんという事でしょう!
時代が変わりすぎて何をしたらいいのかさっぱり分かりません^^;



ブロックエディタって何よ(。。;
まさにコレ!
ブログ慣れしている方には記事の書き方さえ分からない初心者の分からない事がイマイチ理解出来ていません
何故なら説明が



これは知ってるとして…
そうです…
「〇〇は分かっているとして」の〇〇部分が分からないから初心者なんですw
でも「そんな事は理解済みとして~」から説明が始まるので頭の中が【???】でいっぱいになるのですw
そんな初心者の方に向けて、初心者が解説します
それでは、この記事がどうやって出来上がっていくのか見てみましょう♪
記事を書く流れ
- ネタを考える
- アイキャッチを作成する
- 記事を書く
簡単に説明すると、ブログとはこの作業の繰り返しです
中級者・上級者さんになるとブログをどうやって収益に結び付けるかを徹底分析する方もいらっしゃいますが、記事の書き方が分からないという初心者さんはこれは気にしなくて良いです^^
現役初心者の私は今のところ気にして書いていませんw
まず、記事を書いてブログを作る事に慣れていきましょう
書かない事には何も始まりません(。。;
記事を書くという事は、サーバー選択や人によってはテーマ選択が終わっているという事なので、今回はその工程の説明は省略いたします
今回の説明は私が使っているConoha WINGとSWELLを使った説明になります
記事を書く前の段階については別の記事にてサーバーやテーマの話をしているのでご参考ください








ネタ考察・アイキャッチ作成
ブログを書くにはまず記事にする内容を決めなければなりません
これはさすがに皆さん自分で書きたい事が決まっていると思うので省略いたします
次に行うのがアイキャッチ画像の作成です
アイキャッチ画像の作り方は説明している方が多くいらっしゃるので今回はこちらも省略いたします
多くのブロガーさんはCanvaを使って作成していると思います
私もCanvaを使って作成しています^^
最初は使い方が分からずあれやこれや試行錯誤していたのですが、ある時気が付きました



ブログが書きたいのに画像に時間かけてどうするんよ;
ですので今はアイキャッチの作成は5分くらいです^^;
一番最初のアイキャッチなんて1時間以上かかっているのに、そんなに時間をかけた意味があるのか謎な出来栄えです
ブログ書きの本分は記事を書く事なのでさっさと記事を書いていきましょう♪
書き方説明
タイトルを考えてリード文を書く
まずはタイトル入力とリード文の作成をします
リード文とは【この記事の内容はこんな感じです】といった説明文になります
あいさつ文になるのでそんなに長くなくて大丈夫だと思います


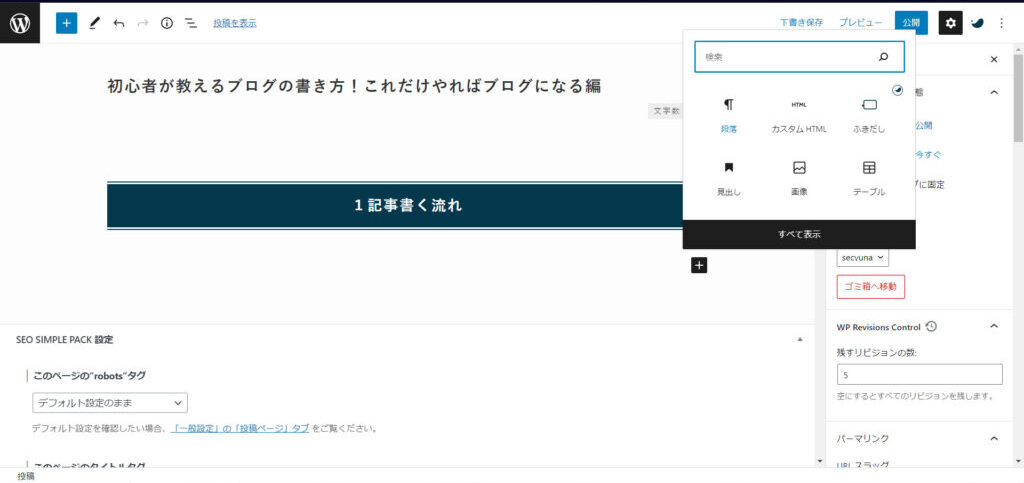
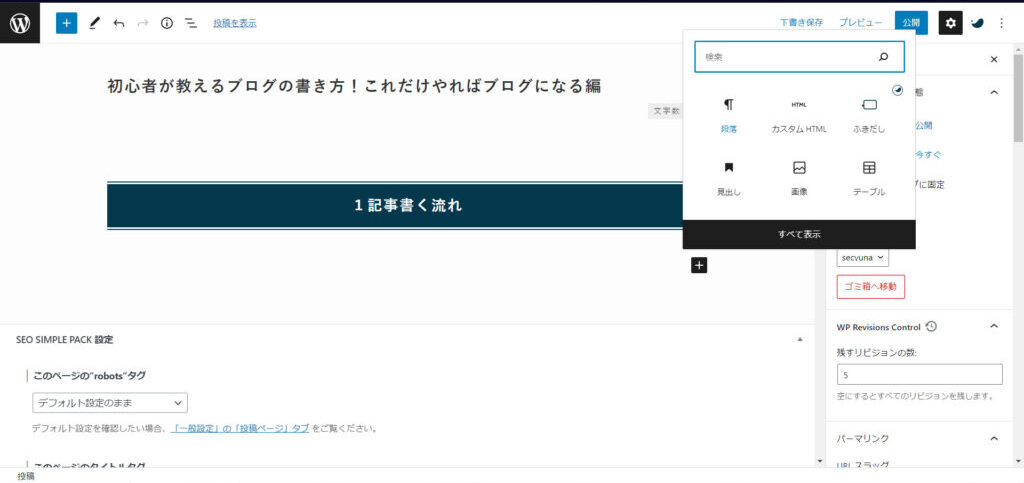
まず画面に出てくるブロックを追加の+ボタンを押します
『段落』という項目が出てくるのでそちらを押してリード文を入力していきます




スペーサー・ふきだし
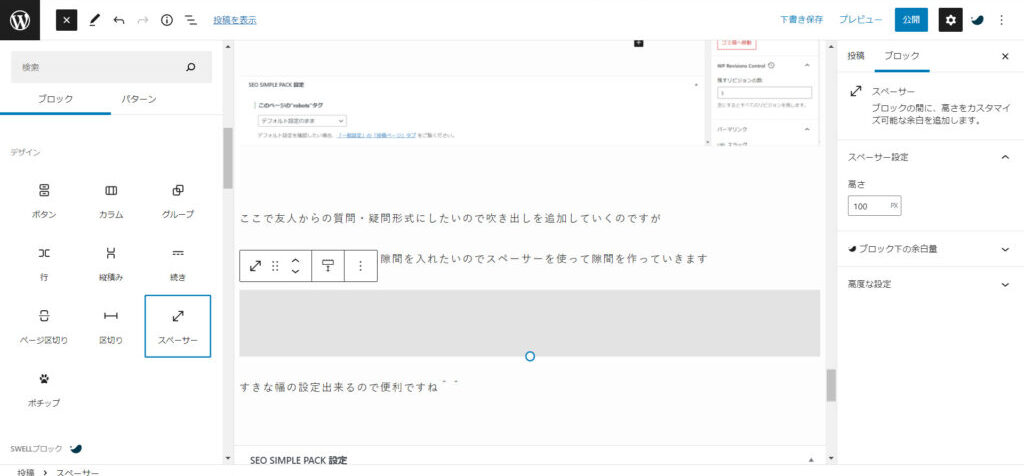
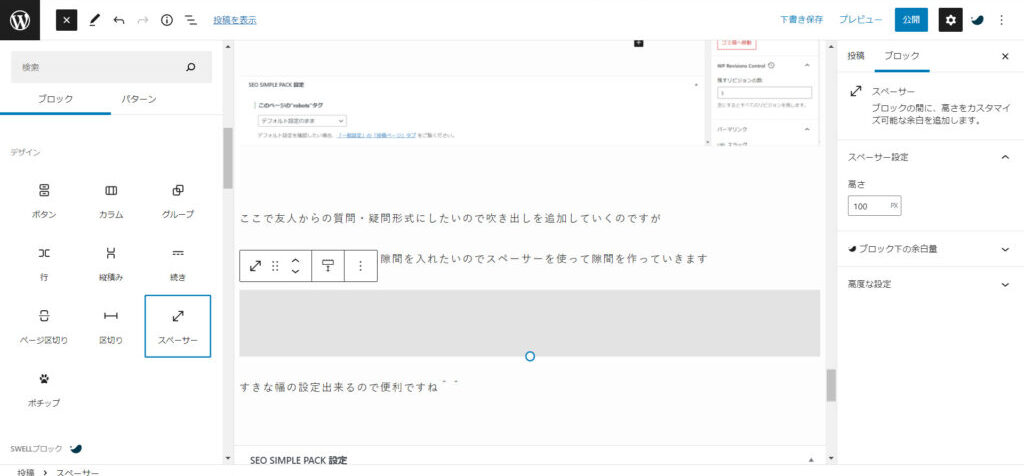
ここで友人からの質問・疑問形式にしたいのでふきだしを追加していくのですが
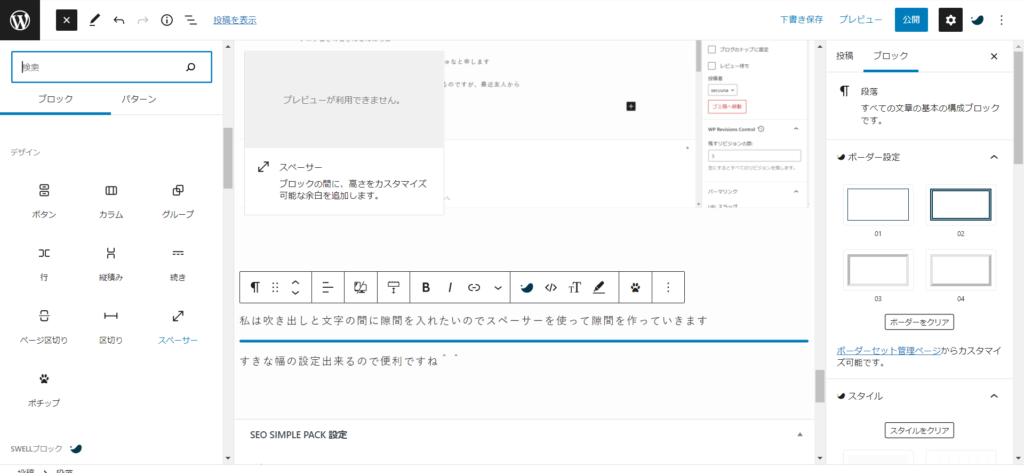
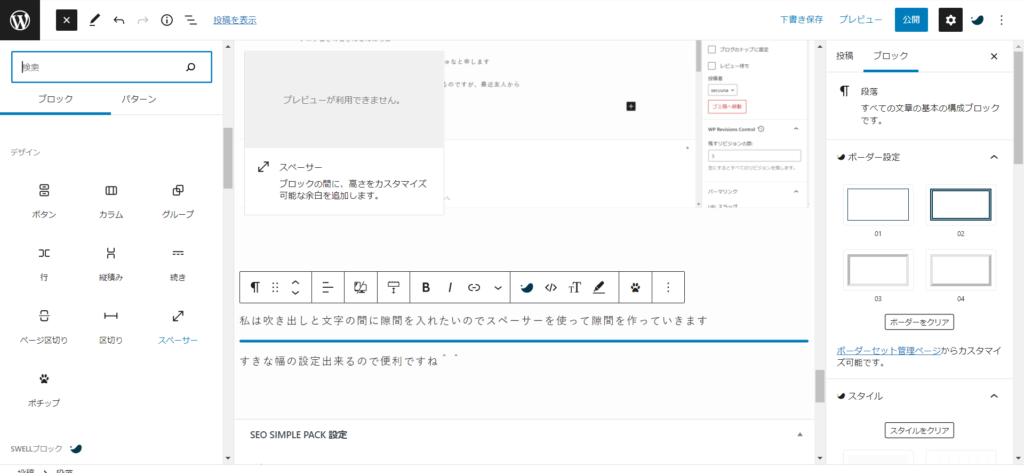
私はふきだしと文字の間に隙間を入れたいのでスペーサーを使って隙間を作っていきたいと思います
この記事では最初に改行タグを使って書いていましたが画面がごちゃつくので途中でやめましたw


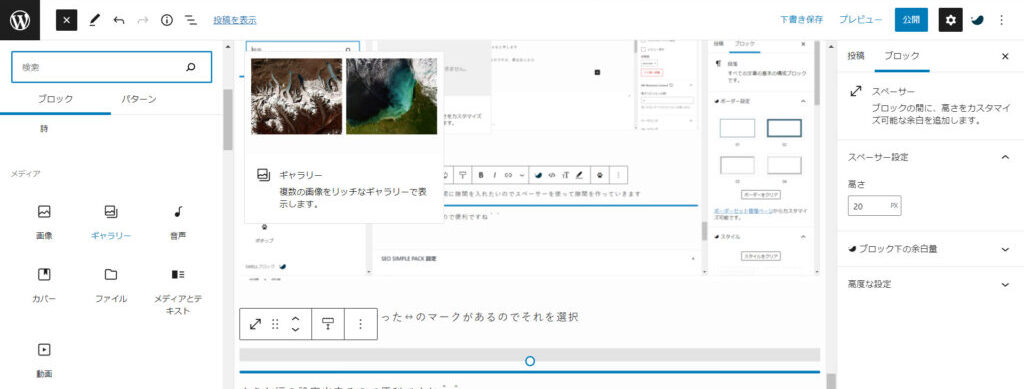
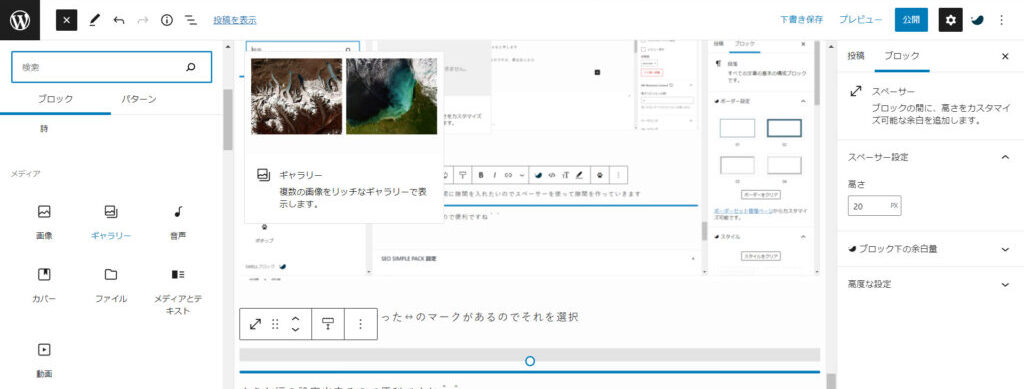
デザインの項目に斜めになった↔のマークがあるのでそれを選択




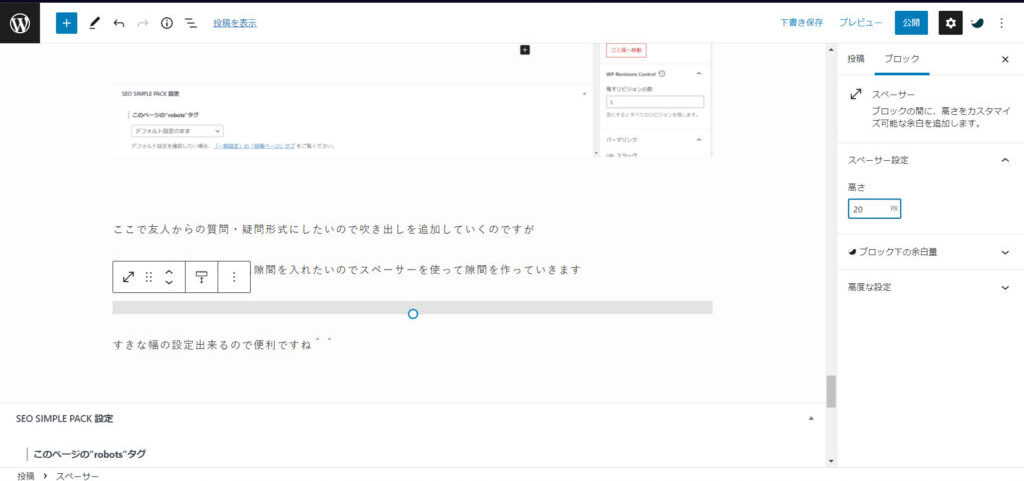
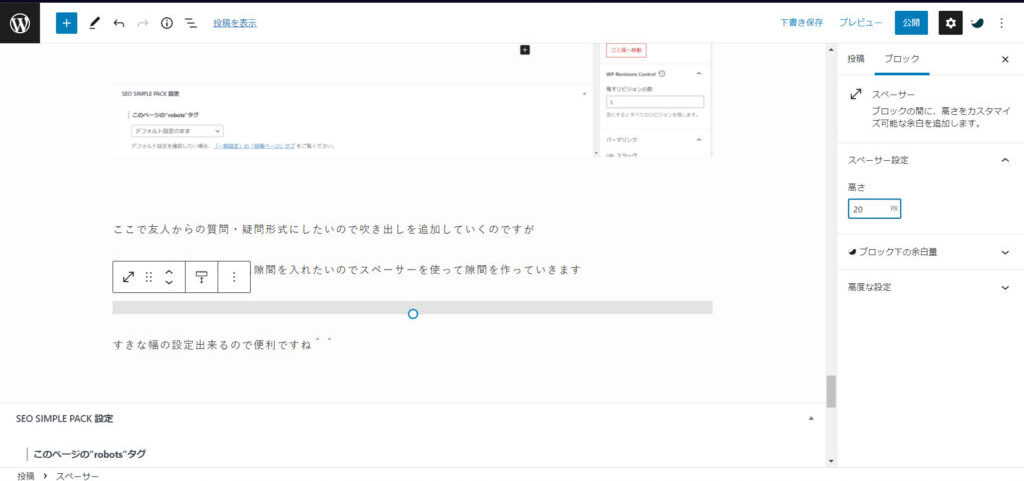
マウスで好きな幅に設定出来るので便利ですね^^
ちなみに、画面の右メニューに出ている【高さ】のところでも幅の変更が出来ます
次にふきだしを入れていきます


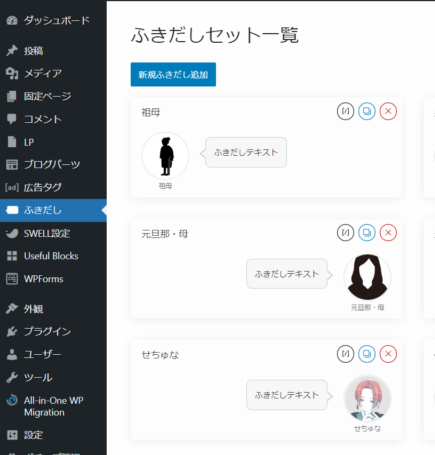
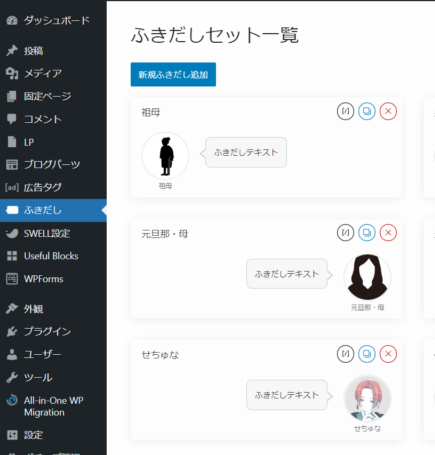
ふきだしの文字を押すとあらかじめ登録しておいたふきだしセットを呼び出す事が出来ます
ふきだしセットは


ここで設定出来ますのでメディアに登録してある画像から編集して好きなふきだしアイコンを作成しておいてください^^


登録済みのアイコンセットが表示されますので、好きなものを選びます
あとはテキストを入力となっているところに喋らせたい内容を入力します
リスト・マーカー・太字
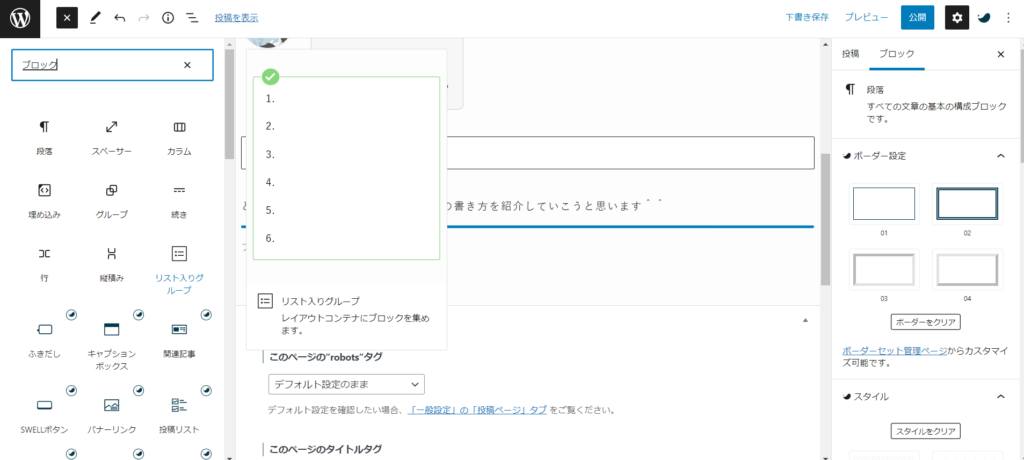
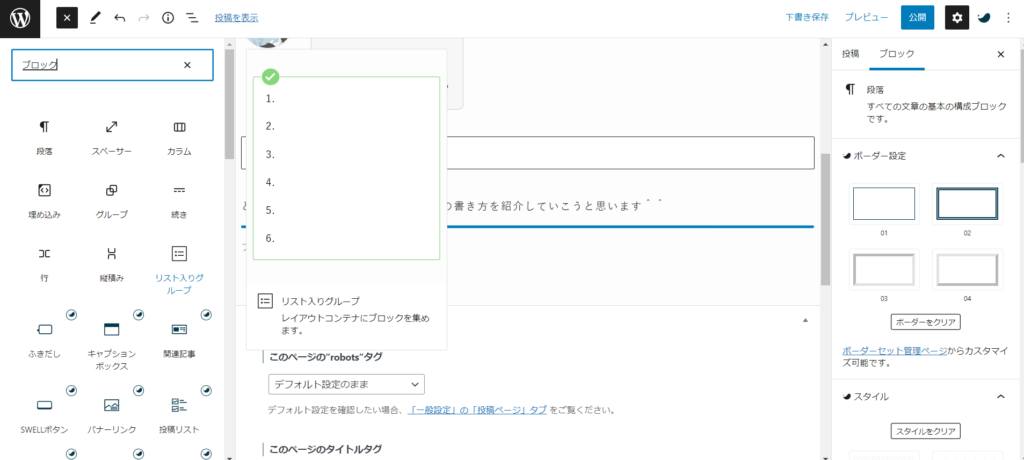
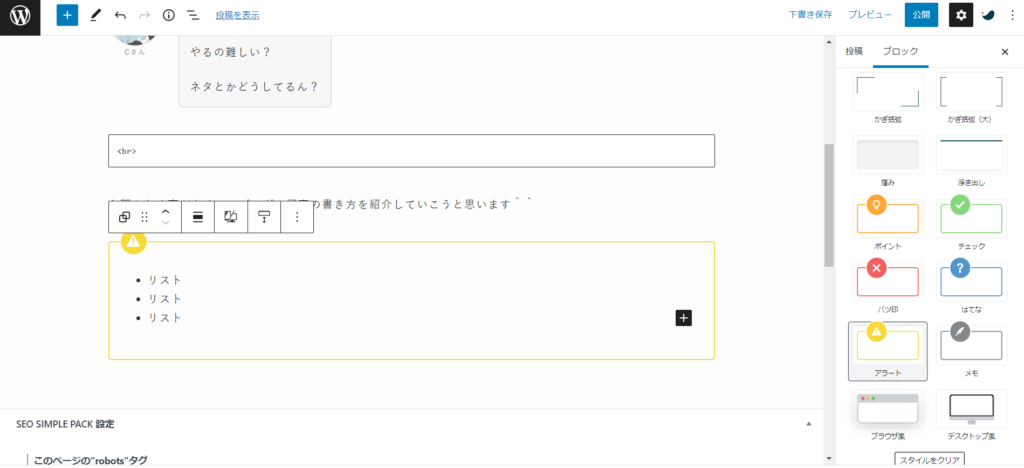
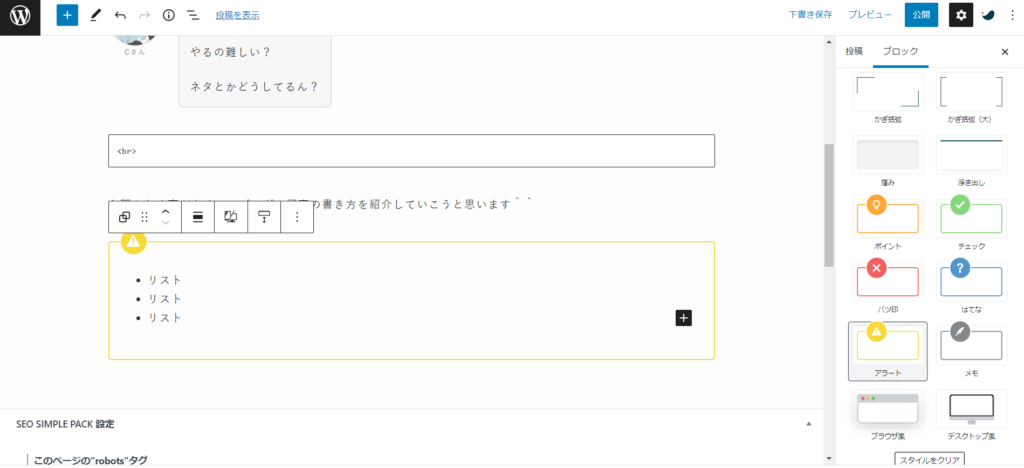
次にリストの作成を行います




左のメニューにある検索で「ブロック」や「リスト」と入力すると入れ込みたいものを表示してくれます


右のブロックメニューの項目に色んなタイプのものが表示されるので好きなものを選択します
今回は注意なのでアラートを選択してみました^^
(お使いのテーマやプラグインによってデザインが違うかも知れませんのでそのテーマにあるものを選ぶかカスタム可能なプラグインの導入をお薦めします)



プラグインって何?
という声が聞こえてきそうですが、プラグインは素人が説明すると間違えてお伝えする事があるので詳しく説明されている上級者さんを探す事を推奨します(。。;


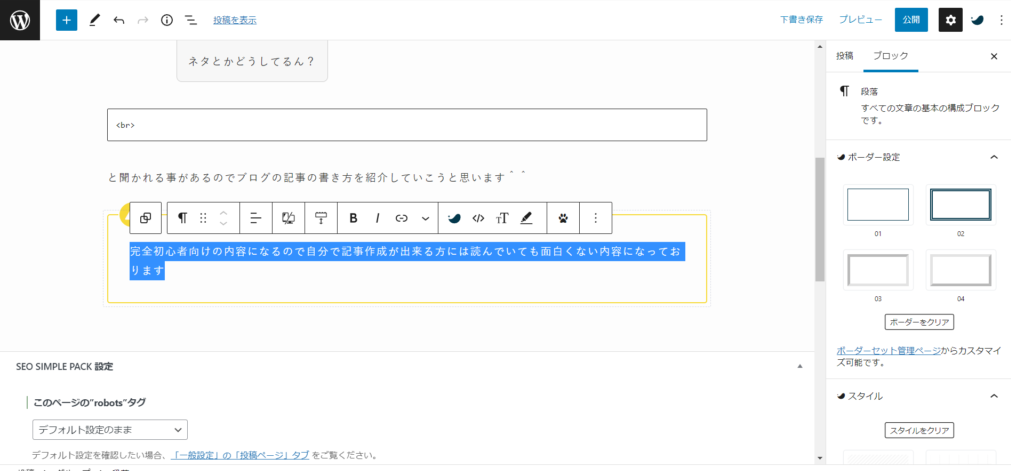
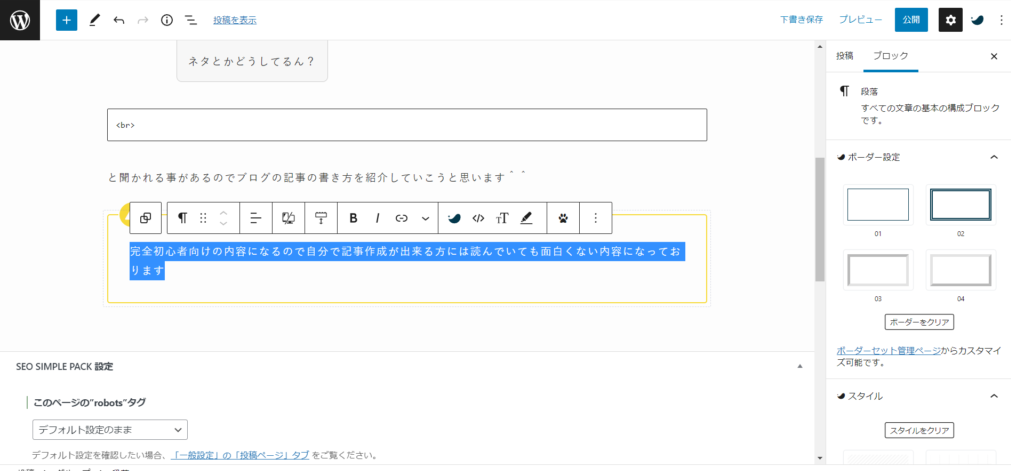
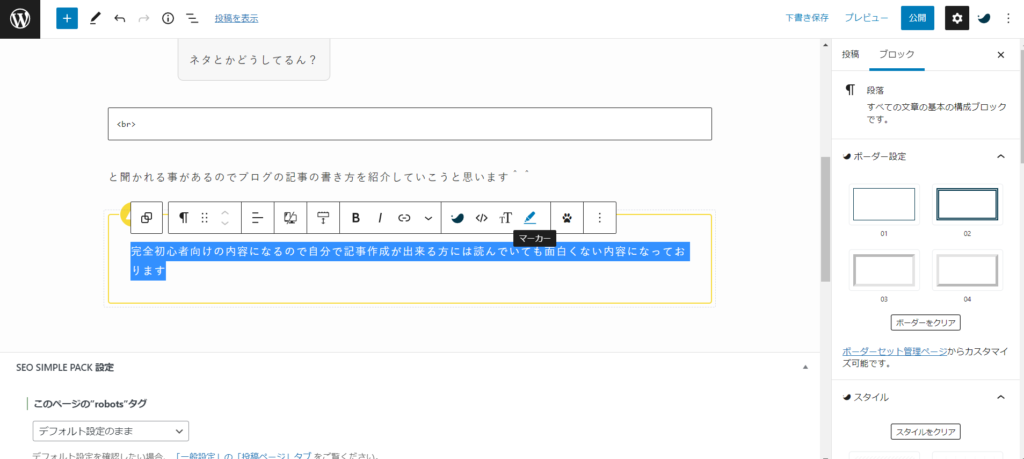
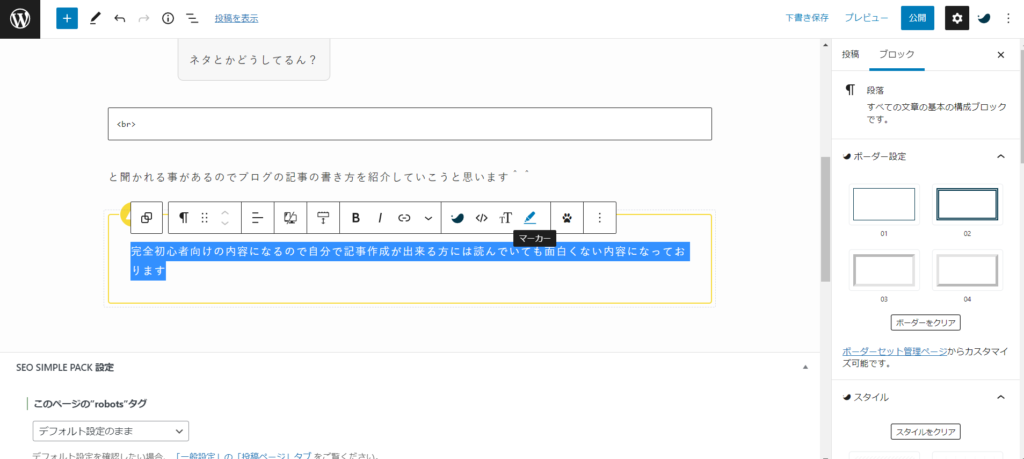
先ほどのリストにお知らせしたい内容を入力しマーカーを引きたい部分を選択します




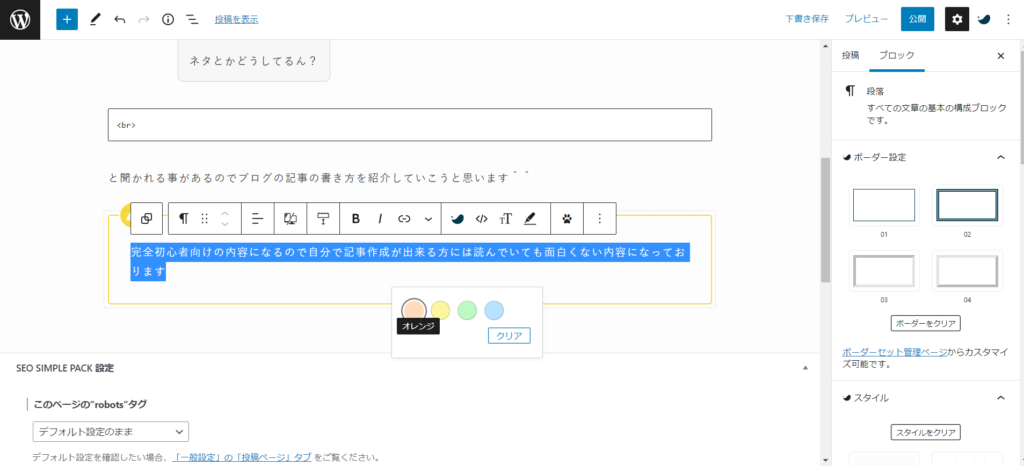
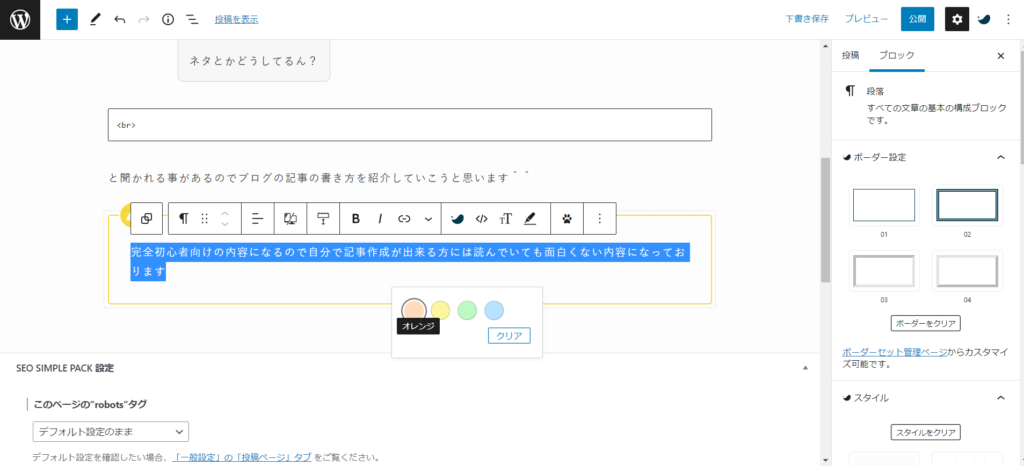
ペンのマークを押すとマーカーの色の選択が出来るので好きな色を選びましょう


文字を強調させる時は太字が効果的です
太字にしたい文字を選択してBを押すとその部分が太字になります
スポンサーリンク
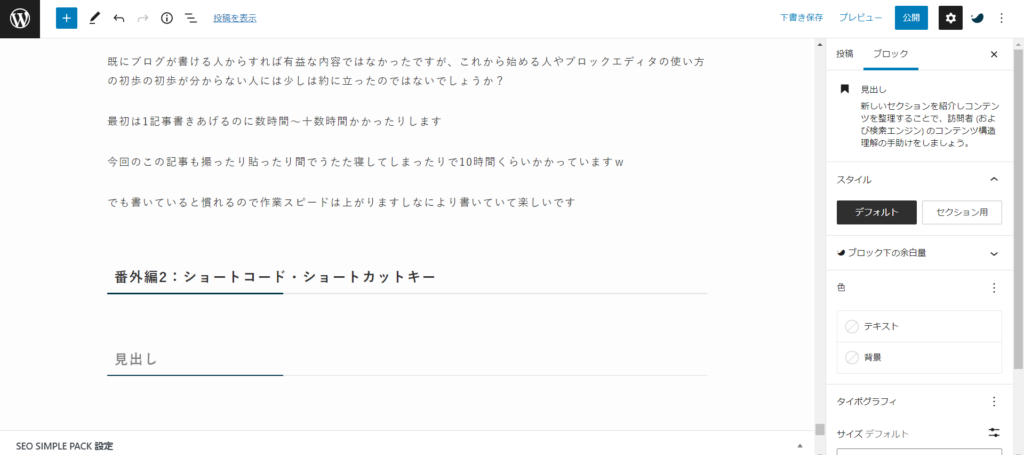
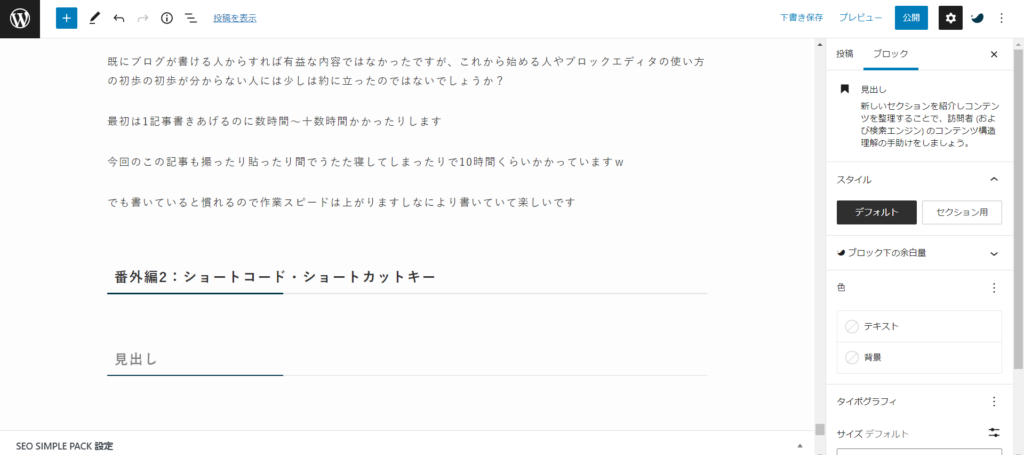
見出し・小見出しの追加・関連記事挿入
次に見出し・小見出しの追加方法なのですが



小見出し…?
となる方もいらっしゃるかも知れませんので少し解説を
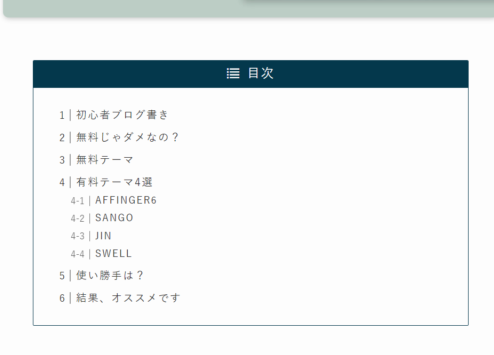
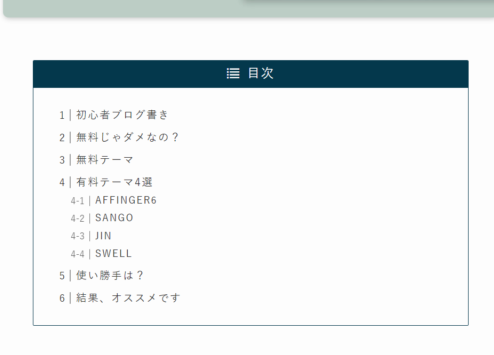
まず、見出しを作るとそれが目次として表示されます


画像にある1・2・3と数字が振られているものが見出し
4-1・4-2となっている部分が小見出しになります


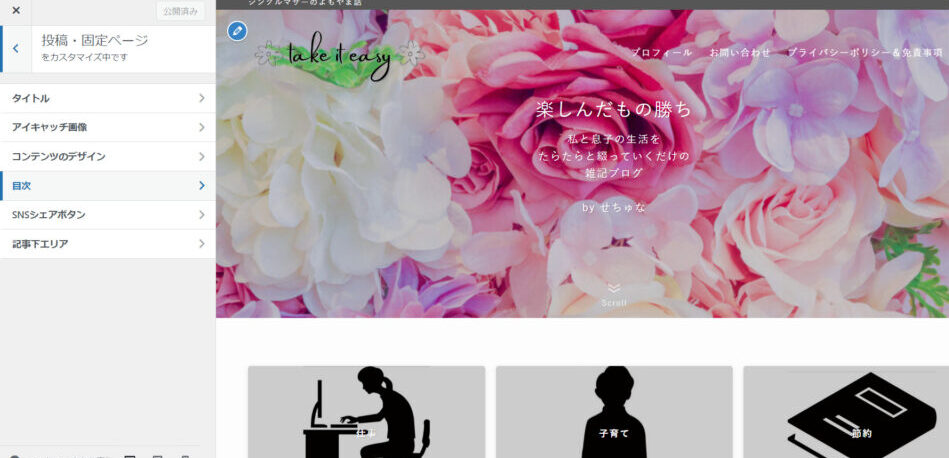
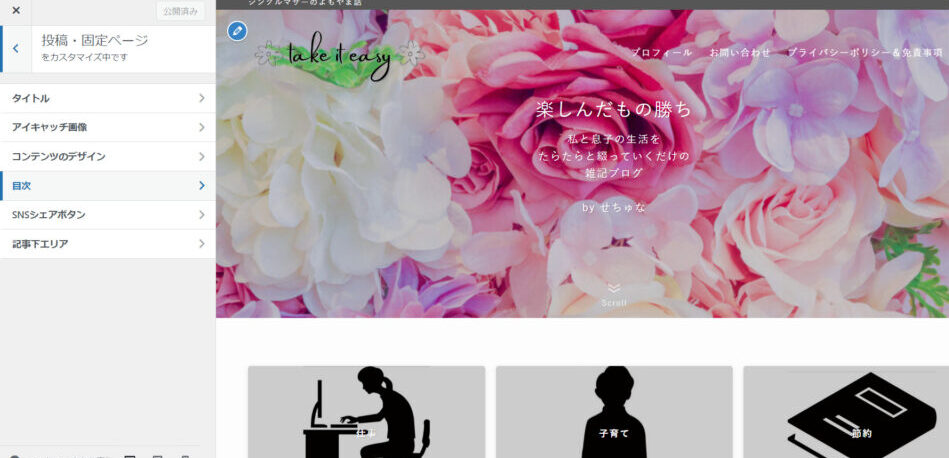
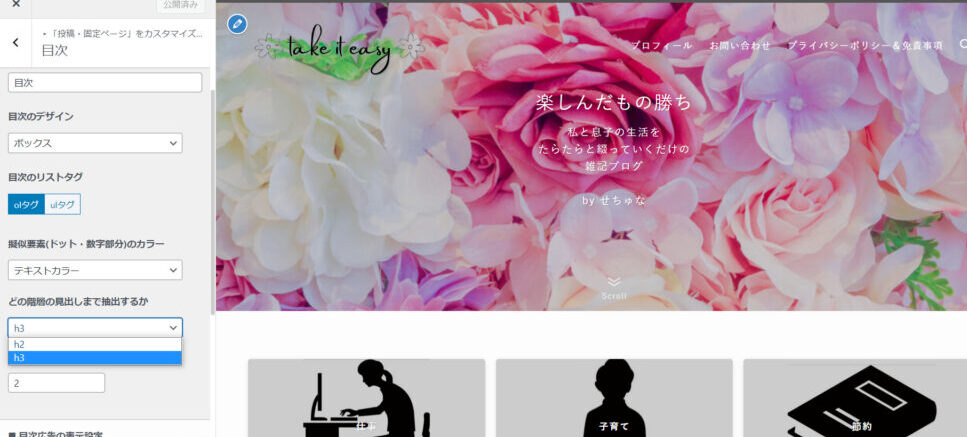
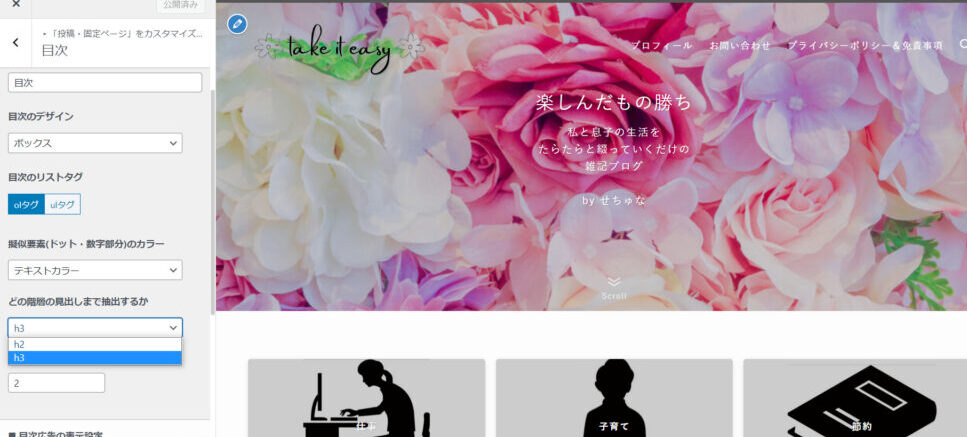
目次を表示させるかさせないかなどの設定はカスタマイズ画面から行います




投稿・固定ページ→目次と進みます


『どの階層の見出しまで抽出するか』の項目でh3を選択すると小見出しまで目次で表示してくれるようになります




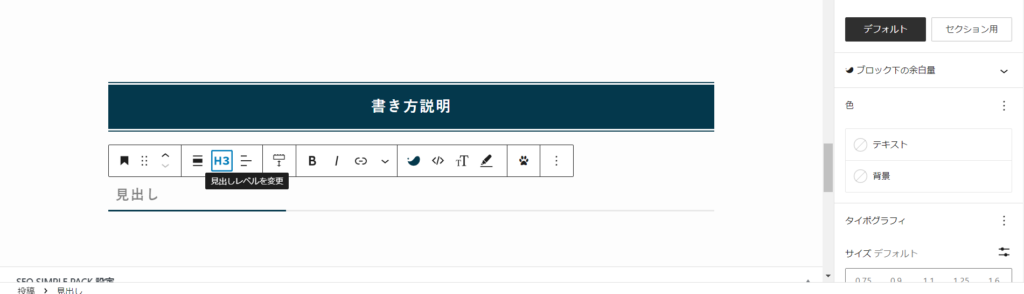
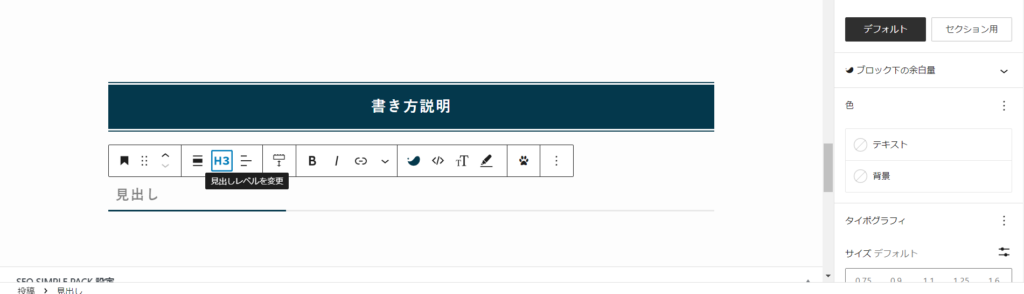
見出しブロックを選択してサイズを決定するのですが
- H1=タイトル部分
- H2=見出し
- H3=小見出し
となる事が多いです
私はこれでタイトル・見出し・小見出しを分けています
次に関連記事の挿入ですが


関連記事のブロックを選択して内部リンクIDを入力するかその記事のタイトルで検索します


自身の記事のIDは投稿の項目から確認出来ます


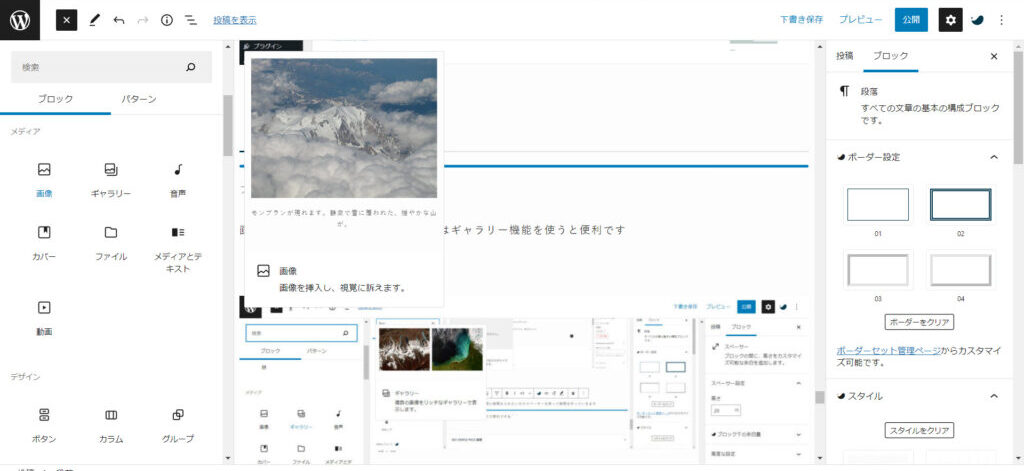
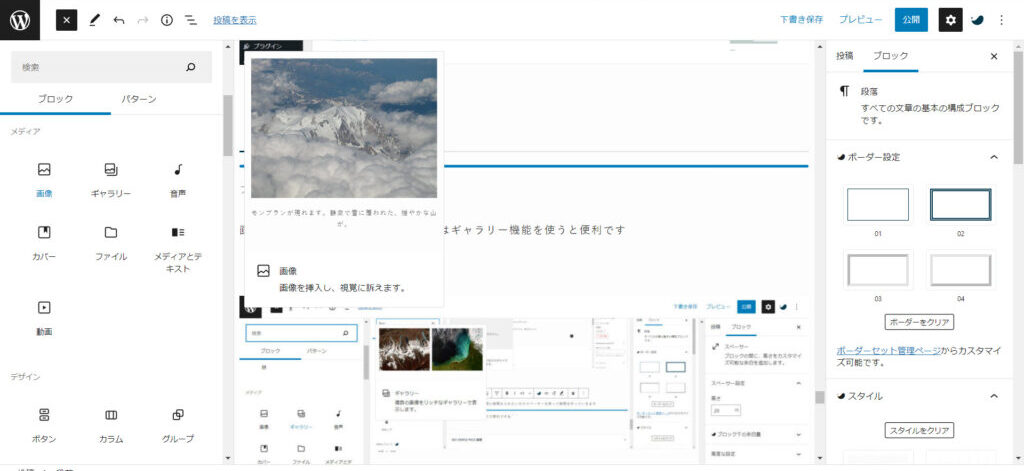
メディア・ギャラリー
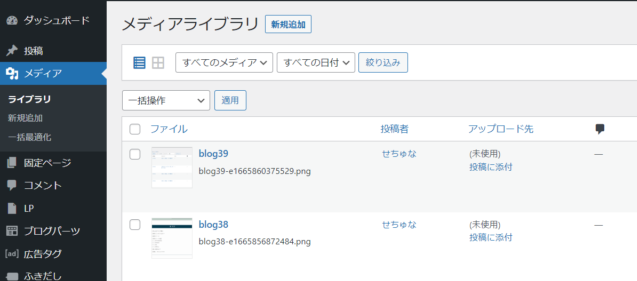
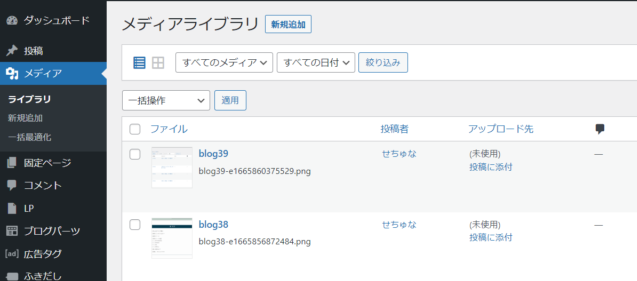
登録してある画像を入れ込む事が出来ます




画像はメディアの項目に追加していく事が出来るので記事に使うものやアイキャッチはそこに追加していきましょう
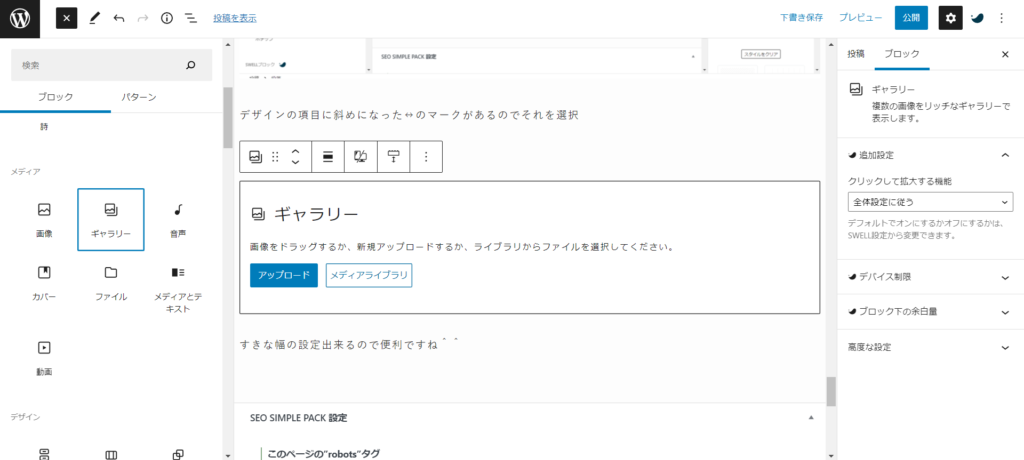
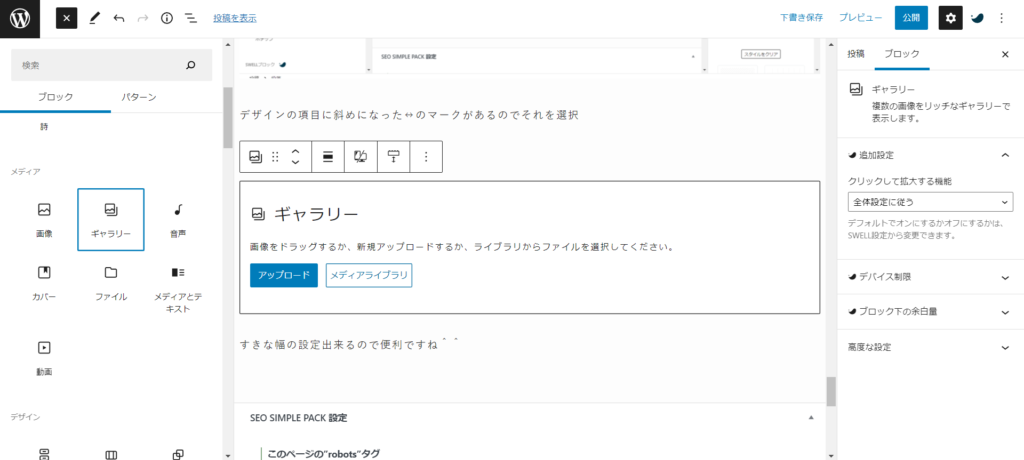
画像をいくつかまとめて表示させる時はギャラリー機能を使うと便利です


メディアの項目にあるギャラリーを選択します


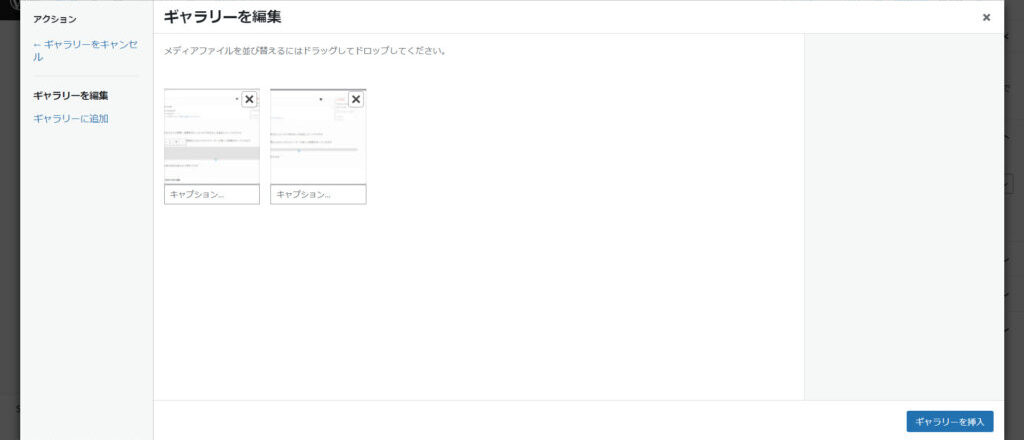
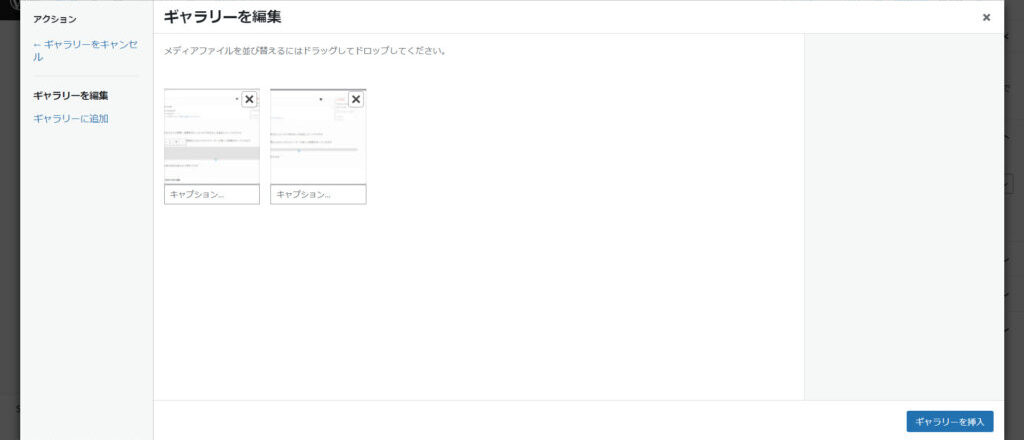
ギャラリーのブロックを選択してメディアライブラリを押すとメディアの一覧の画面になるのでその中からギャラリーに表示させる画像を選択します


右下のギャラリー挿入を押すと画像が何枚かまとめて表示されます♪
スポンサーリンク
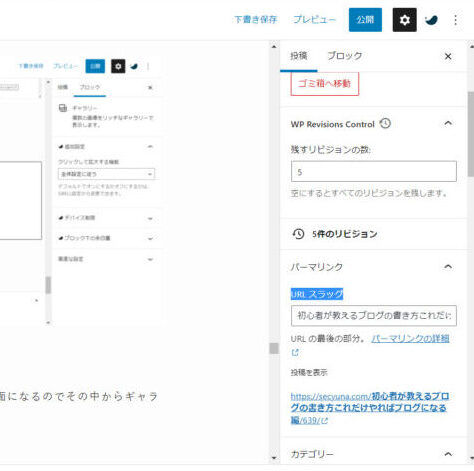
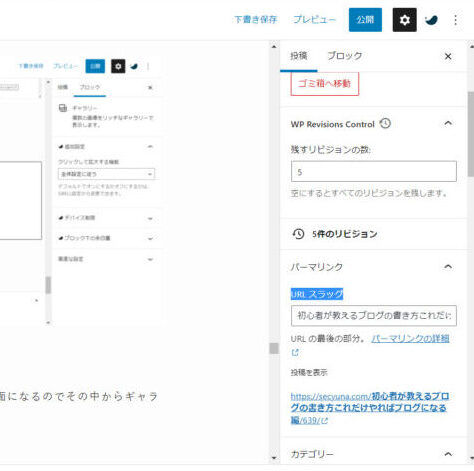
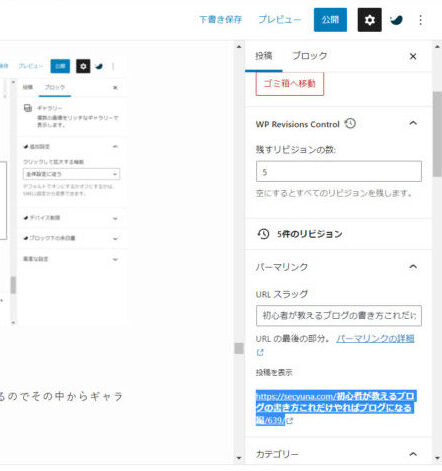
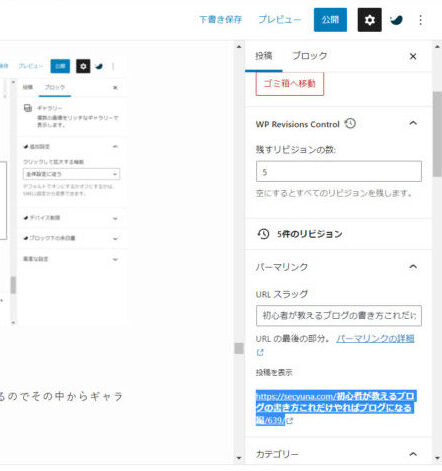
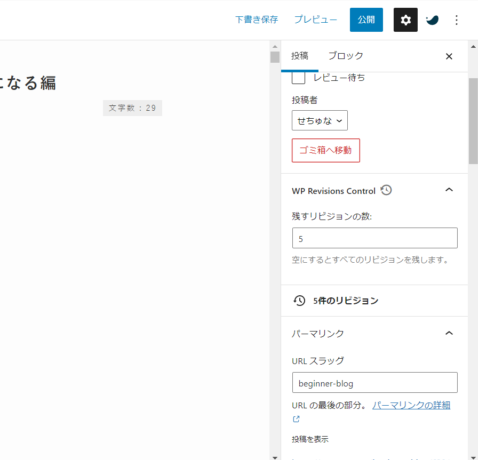
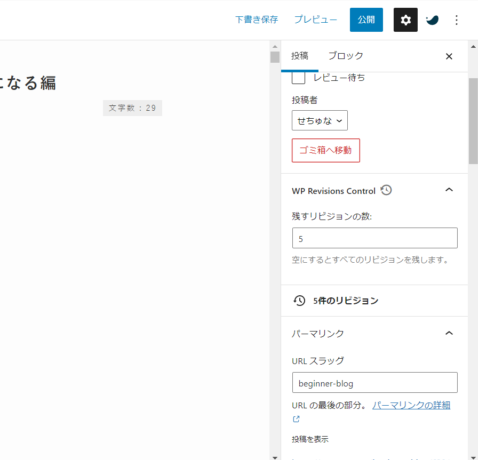
パーマリンク
記事には名前が付きます




このパーマリンクというところにあるURLスラッグには通常はタイトルが入りますが、タイトルが日本語の場合はそのままURLに日本語が入ってしまいます
これですと実際に表示された時に文字化けしてしまいます


ですのでこの部分は記事の内容に関係しているような英語やアルファベットに変更しておきましょう
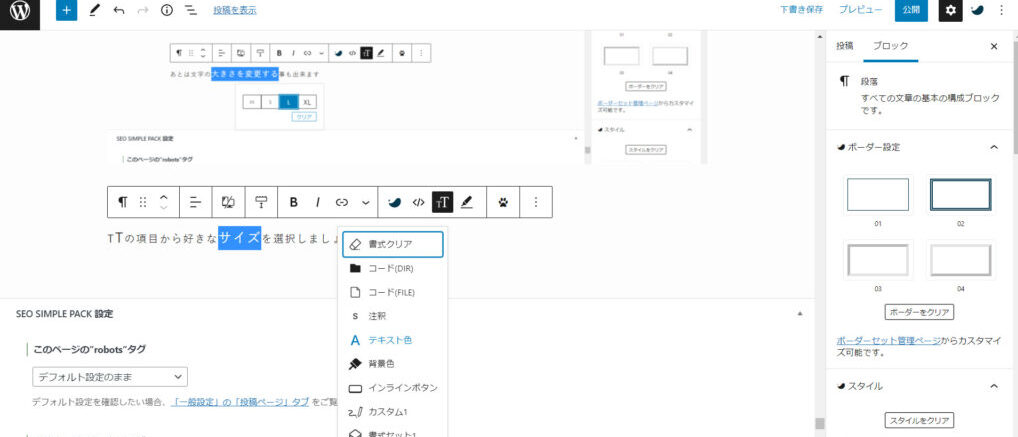
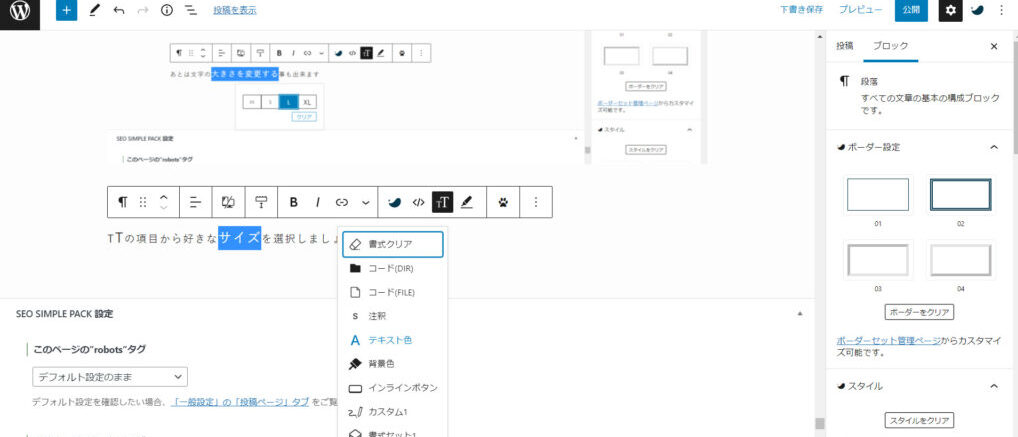
番外編:文字寄せ・文字の大きさ・文字の色
文字の位置を変えるには


3つ並んだーを選択します
左端
真ん中
右寄せ
が出来ます^^
あとは文字の大きさを変更する事も出来ます


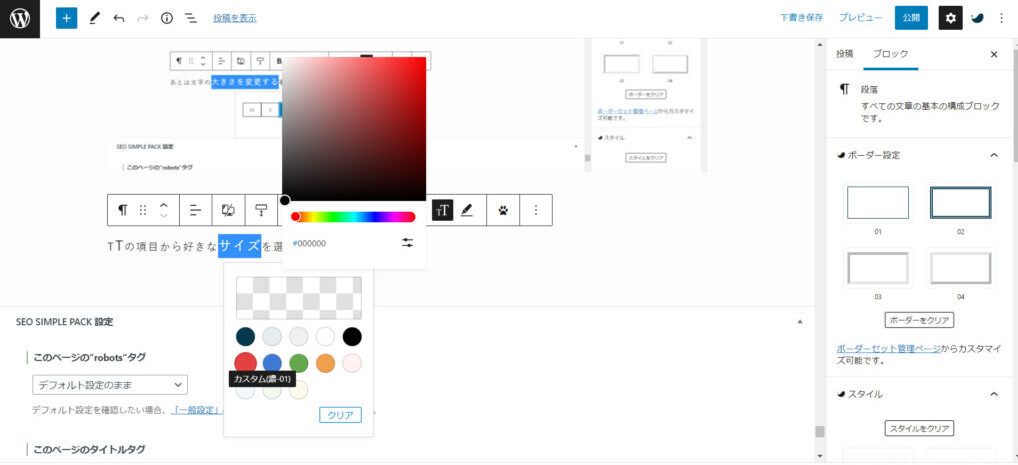
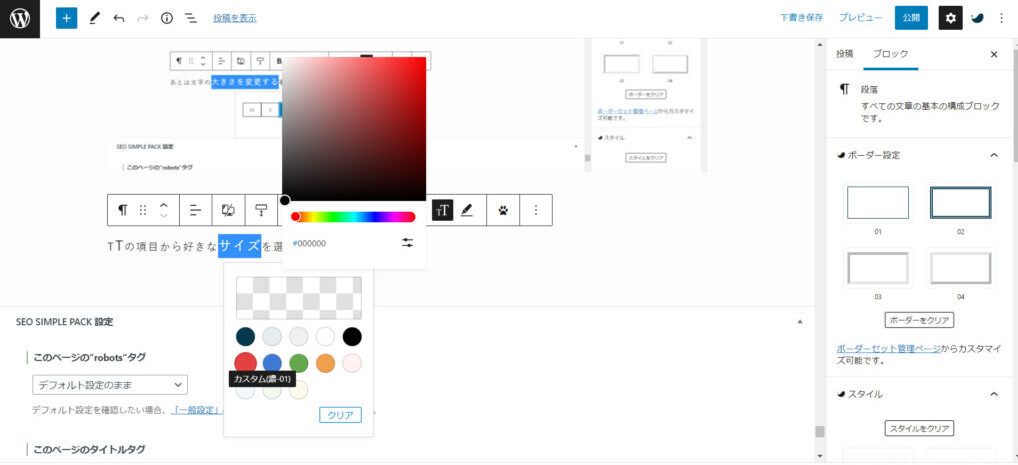
TTの項目から好きなサイズを選択しましょう
また、TTの左横にあるSWELLの水滴のようなマークを押すと文字の色を変更出来る項目が出てきます




最初から入っているものから選択してもいいですし、カラーコードを直接入力して色を指定する事も出来ます
とにかく書いてみる
今まで説明した事が出来れば今回のこの記事は完成します♪
ね?素人でも記事が1つ出来上がりましたw
書いていると慣れるので作業スピードは上がりますし、なにより書いていて楽しいです
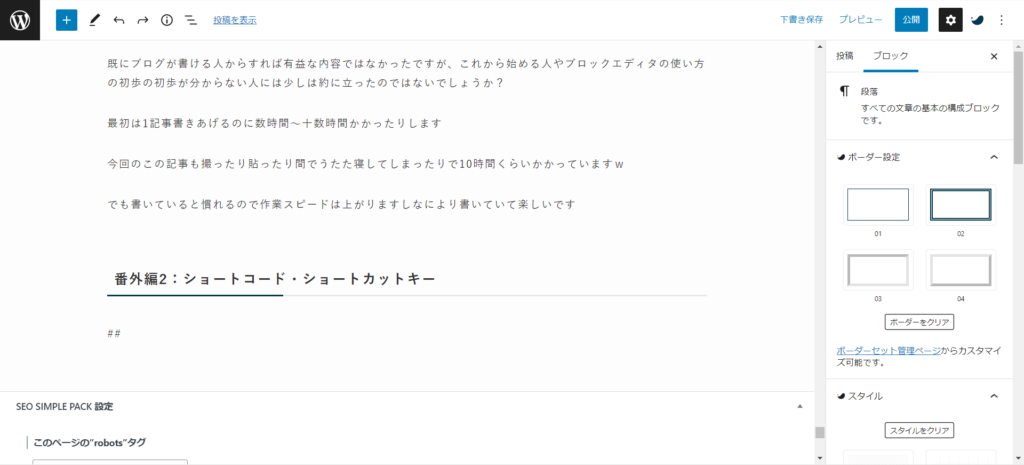
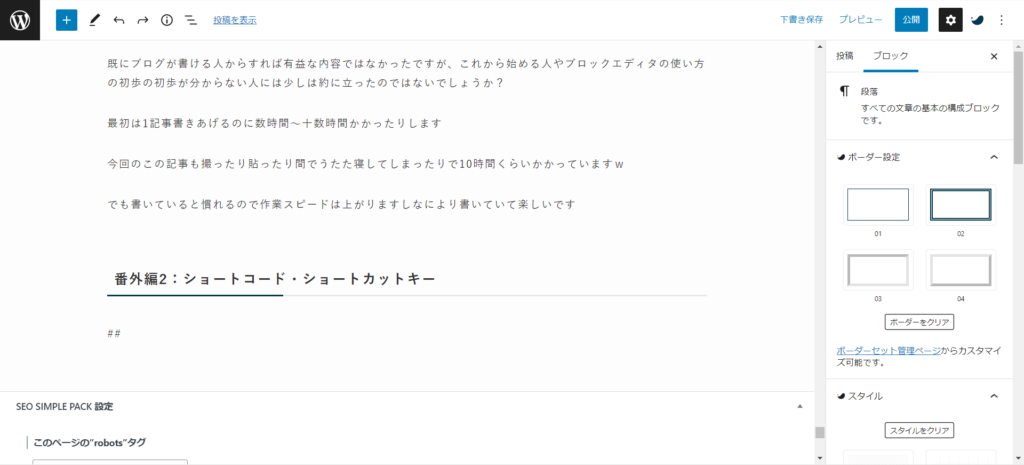
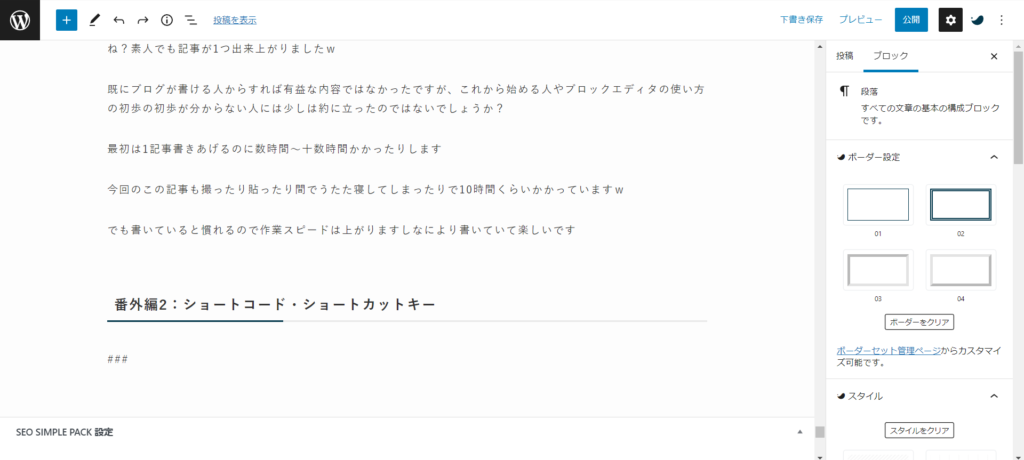
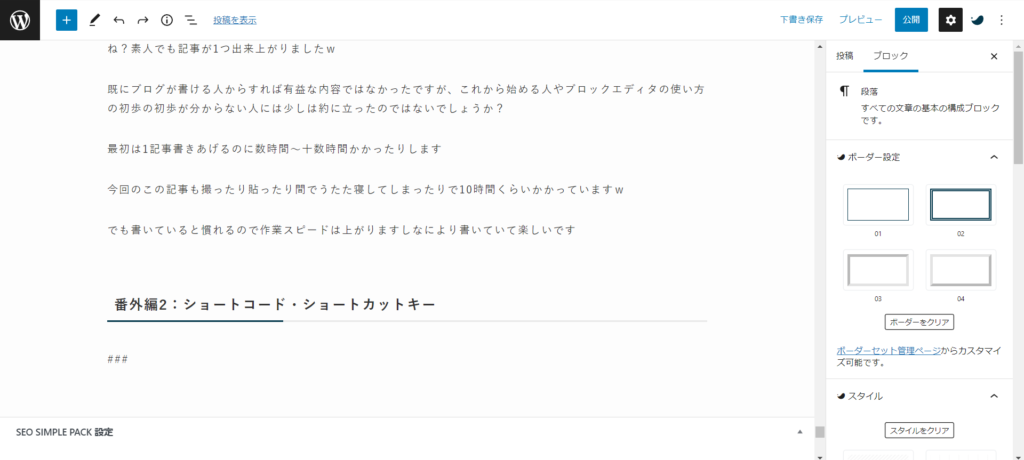
番外編2:ショートコード・ショートカットキー
WordPressには作業のスピードを速くするコードが存在します


##と半角スペースを入力してエンターを押すと見出し




###と半角スペース→エンターで小見出し
このようにわざわざ+マークから探してこなくてもすぐに入力出来るコードで呼び出し可能なものがあるのです
また、【Ctrl+C】でコピーであったり【Ctrl+X】でカットであったり【Ctrl+V】でペーストといったショートカットキーも多数使えるので少しずつ慣れていって作業スピードを上げるとより効率が良くなり1記事の作成時間の短縮になります
まとめ
今回は初心者が初心者に教えるブログの書き方を記事にしてみましたが、いかがでしたでしょうか?
既にブログが書ける人からすれば有益な内容ではなかったですが、これから始める人やブロックエディタの使い方の初歩の初歩が分からない人には少しは役に立ったのではないでしょうか?
最初は1記事書きあげるのに数時間~十数時間かかったりします
今回のこの記事も撮ったり貼ったり間でうたた寝してしまったりで10時間くらいかかっていますw
ですが、書いている間は楽しかったですし、なにより自分で色々触っていると覚える事が出来るのでどんどんスピードが増してきます
ブログに興味がある方がブログを始めてわいわいと情報交換出来るといいなぁと思います
(主にブログに興味があると言っていた友達に向けてここは強めに発言しますw)
Twitterにてブログの事や全く関係ない世間話などをつぶやいているので仲良くしてください♪
他にもまだまだWordPressの魅力的機能やSWELLの魅力的機能があるのですが
それはまた別の話













